Html5 03.03.17/21人气/ 15推荐


像这样一个代码片段,初学者会理所当然地认为依次点击li会弹出相应的0、1、2、3、4,5,但实际结果却是这样的:

我们无论点哪个按钮,最后弹出来的都是6。这就是经典的for循环闭包问题。
那么,首先让我们来了解一下什么是闭包,简单理解就是:一个函数中嵌套了另一个函数,里面的一个函数要访问外层函数的变量,所以就形成了一个闭包,闭包即是为了保留某些局部变量的值而存在的。
然而javascript 有些常见的闭包问题,比如上面的例子,那么我们来看看怎么解决这些问题。
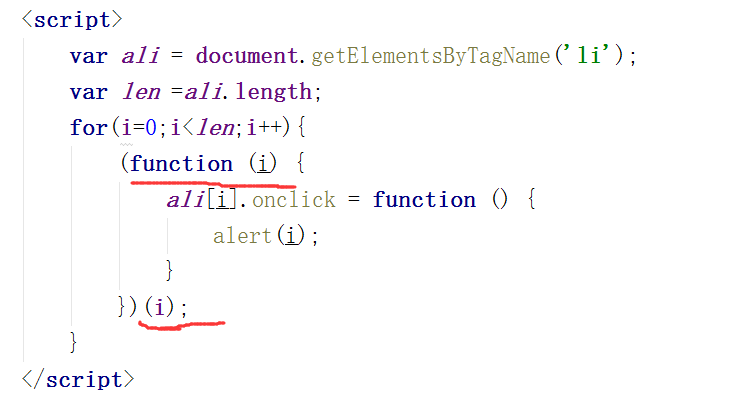
解决方案一:加一层闭包,i 以函数参数形式传递给内层函数:
结果就是点击相应的li会弹出相应的数字,比如点第四个li,会出现以下效果:
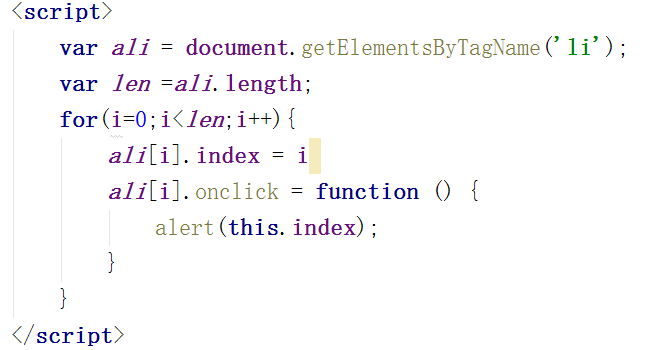
解决方案二:自定义属性将i值保存起来,然后弹出这个值

点第四个li,会出现以下效果:

以上两种方法就是解决for循环闭包问题比较简单的方法。
 21
21点赞